In this digital era, knowing how to design a mobile app is a vital skill. Mobile apps have become indispensable tools that cater to various user needs, from social networking and e-commerce to fitness tracking and remote work. Understanding the process of app design equips you with the ability to create intuitive, user-friendly apps that meet the demands of today’s tech-savvy audience. Consequently, this skill opens numerous opportunities for you in the rapidly evolving tech industry. This comprehensive guide aims to help beginners learn how to design a mobile app in 10 easy steps. So, let’s embark on this exciting journey of mobile app design.
Step 1: Define Your Concept
The first step in understanding how to design a mobile app begins with defining your concept. This step is crucial, as it lays the foundation for the entire design process. It involves crystallizing your app idea, establishing its main purpose, and determining its key functionalities. What problem is your app solving? Who is your target audience? What features will your app include to cater to its users? Answering these questions will help you develop a clear and focused concept for your app and guide all subsequent steps in the design process.
Step 2: Market Research
Conducting thorough market research is the second step in designing your mobile app. This process involves examining the current marketplace, studying your competitors, and understanding the preferences and behaviors of your target audience.
According to Statista, as of the third quarter of 2022, there were 3.55 million apps available on Google Play Store and 1.6 million on the Apple App Store.
This data serves as a stark reminder of the competitive nature of the app market. Having a deep understanding of the market landscape can help you make informed decisions about your app’s design and functionality, ensuring it stands out amongst the competition and resonates with your intended users.
Step 3: Define the Core Features
Identifying the core features of your mobile app is the third step in understanding how to develop a mobile app successfully. This stage involves focusing on the main functionalities that your app will provide to its users, giving them a reason to download and engage with your app. When defining the core features:
- Prioritize the Essential: Focus on the features that directly align with the app’s primary purpose. Avoid the temptation to add unnecessary features that may clutter the user interface and detract from the user experience.
- User-Friendly Navigation: Ensure that the app architecture is intuitive and easy to navigate. Users should be able to effortlessly access all the app’s features.
- Integration with Other Apps: Look into possibilities for integrating your app with other commonly used apps, such as social media platforms, to enhance functionality and user convenience.
- Security Measures: If your app involves storing or transferring sensitive information, make sure to incorporate robust security measures.
Remember, the goal is to keep your app simple yet effective, prioritizing quality over quantity. A well-defined set of core features will help your app stand out and attract and retain users. So take the time to carefully consider and refine these features before moving on to the next step.
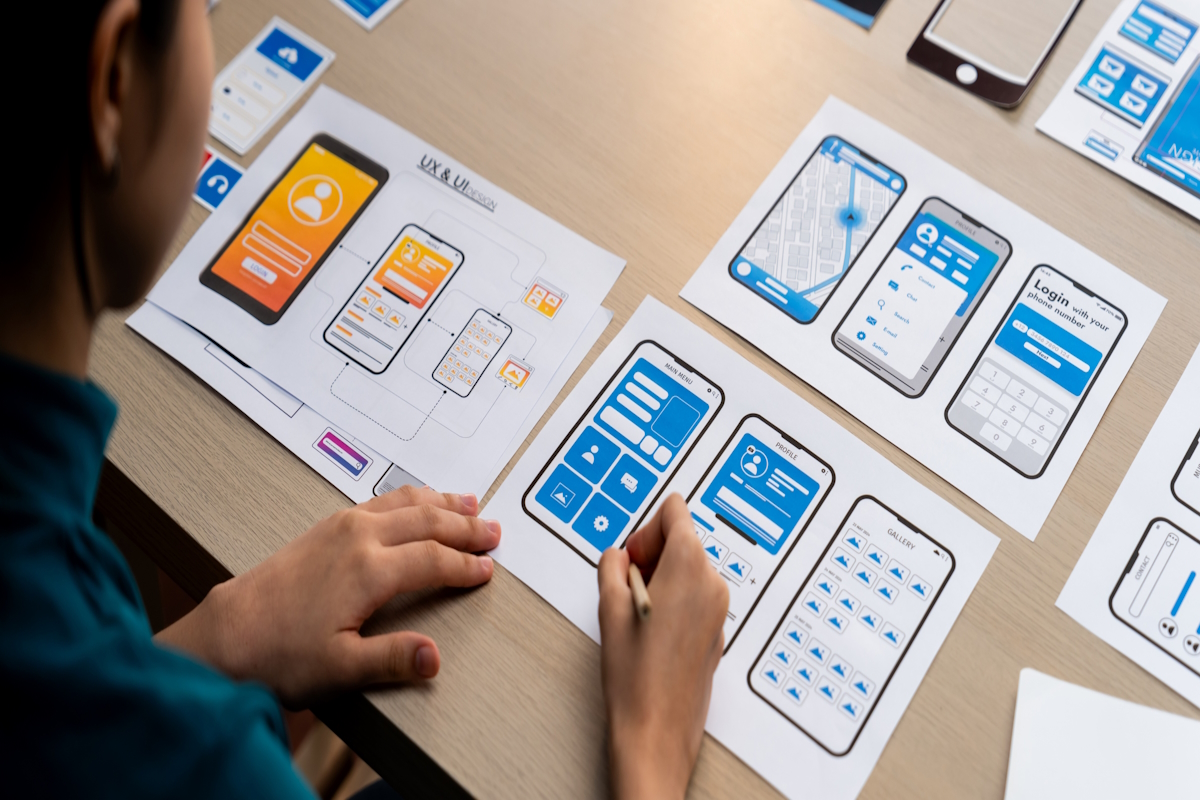
Step 4: Sketch Your App
Sketching your app is a crucial step in understanding how to design a mobile app. This phase involves visualizing your app’s layout, making quick sketches or wireframes of each screen. It provides a tangible representation that you can use to refine your concept and clarify how your app’s features will work together. Sketching is not about creating polished designs; rather, it’s about working out the flow and placement of elements within your app. It’s an opportunity to experiment with different ideas, identify potential issues, and find the most natural and intuitive design for your users. Remember, an app that is designed well visually and functionally is more likely to attract and retain users.
Step 5: Create Wireframes
Creating wireframes is the next crucial step in the app development process. Wireframes are low-fidelity, simplified designs that represent the skeletal framework of your app. They serve as the blueprint for the layout and functionality of your application, allowing you to plan the architecture of your app’s user interface. Wireframes should include:
- Layout: Arrangement of all the elements on each screen.
- Navigation: How the user moves through the app.
- Interaction: How the app responds to user input.
Remember, wireframing is not about the aesthetic aspects of your app, but rather its functionality and usability. It’s about creating a solid foundation on which the visual elements will be added later. Using wireframes can save time and resources by identifying potential issues before the app development stage. It’s an essential step in creating a successful mobile application.
Step 6: Choose Your Design Software
Choosing the right design software is an integral part of the app development process. The selected software should align with your app’s objectives and be robust enough to bring your vision to life. There are several reputable platforms available, each with its distinct strengths. Some popular choices include:
- Sketch: Widely used in the UX Design community, Sketch is known for its simplicity and efficiency.
- Adobe XD: This tool provides excellent interactive prototyping options.
- Figma: Notable for its collaborative features, Figma enables teams to work together in real-time.
By carefully selecting your design software, you can ensure your application is visually appealing and user-friendly, thus increasing user engagement and satisfaction. Remember, the right tool can significantly impact the success of your application by streamlining the design process and enhancing the overall user experience.
Step 7: Design the User Interface
Designing the User Interface (UI) is perhaps the most critical step in learning how to create a mobile app. UI directly impacts how users interact with your application, and hence, it is vital to create an intuitive and appealing design. From color schemes and typography to button placement and iconography, every detail matters in crafting a memorable user experience. Remember, a well-designed UI not only entices users but also contributes meaningfully to the overall functionality of the app. A good practice is to review your wireframes carefully, refining each element until you achieve a balance between aesthetics and usability.
Step 8: Test Your Designs
Once your design elements are in place, it’s essential to test them exhaustively to ensure they function as intended and provide a seamless experience for the user. Utilize user testing tools and methodologies, such as heuristic evaluations or usability testing, to gather valuable feedback. Remember, user satisfaction hinges on an app’s functionality just as much as its aesthetics. Iteratively refine your design based on test results to drive continuous improvement and ensure your app meets the high standards of today’s discerning users.
Step 9: Revise and Iterate
Revising and iterating play a significant role in app design, ensuring each aspect of the app functions with optimal efficiency and provides an excellent user experience. Here are a few pointers to ensure successful revision and iteration:
- Embrace Change: Understand that your initial design might not be perfect. Be open and responsive to feedback and make necessary adjustments to improve the app’s functionality and user experience.
- User Feedback: Collect and analyze feedback from initial users. Their insights can help identify areas for improvement that might not have been obvious during the design phase.
- Iterative Testing: Implement changes based on user feedback, then test again. Repeat this cycle until your app meets your standard for quality and user experience.
- Monitor User Behavior: Use analytics tools to monitor how users are interacting with your app. Data on user behavior can provide valuable insights into what’s working and what needs adjustment.
- Timing of Revisions: Don’t rush revisions. Take the time to understand the problem, brainstorm solutions, and implement changes thoughtfully. Haste can lead to overlooking key details and implementing ineffective solutions.
- Prioritize Changes: All revisions and iterations are not of equal importance. Prioritize changes based on their impact on the user experience and the app’s overall functionality.
Remember, the goal of revision and iteration is to continuously improve your app in response to user needs and feedback, ultimately leading to a better product and greater user satisfaction.
Step 10: Launch Your App
After you’ve honed your app through multiple revisions and iterations, it’s time to launch it to a wider audience. But remember, designing a mobile app is not a one-time project; it’s an ongoing process that requires constant monitoring and updates based on user feedback. Your app’s launch is not the end of your journey, but rather the beginning of a new phase of continuous improvement. So, stay engaged with your user base, stay receptive to their feedback, and never stop learning. This is the way to design a mobile app that resonates with your users and stands the test of time. Keep an eye on emerging mobile app design trends and continually strive to integrate them into your app to keep it relevant and competitive. Good luck with your mobile app design journey!
Conclusion
Knowing how to design a mobile app requires a comprehensive understanding of user needs, iterative design process, and continual improvement based on feedback. Above all, the key is to remain flexible and open to changes as you navigate the dynamic landscape of mobile app design. Remember, your app’s success is ultimately determined by user satisfaction and engagement. So, stay attentive to their feedback, and strive to refine your app in response to their needs and preferences.
If you need further insights or assistance in your mobile app design journey, do not hesitate to reach out to our team of expert designers who are always ready to help. Contact us today and let’s bring your mobile app idea to life!



+ There are no comments
Add yours